This is one of the first methods to display dynamic columns/fields on a visualforce page as specified in my previous blogpost.
As you might be aware that almost all standard/custom objects supports field sets. Field sets are introduced to give flexibility to a user/Admin to change the fields that are being displayed in a visualforce page by themselves, without touching the code. This also helps in case you are offering a vf page as part of managed package. Whoever install the package, can control fields-to-be-displayed using field sets used in the vf page.
In the example below, i am going to create a vf page on Account object.
Here is all you need for this:
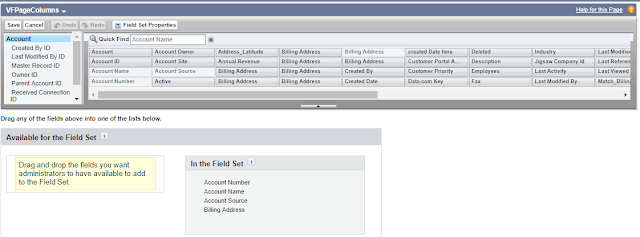
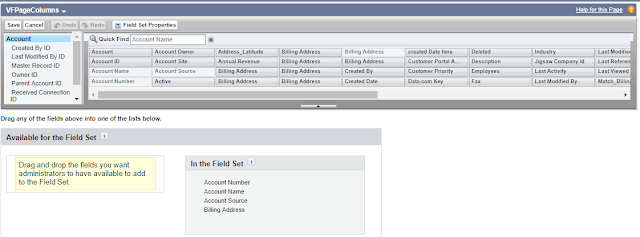
1) Field set on Account. I will call it VFPAGECOLUMNS. you can create it by going to set->Customize->Account->FieldSets

2) Access this field set from your VF page by using. In my case i am using this inside <Apex:repeat> to iterate each field in the field set.
Here is the complete code:
<apex:page standardcontroller="Account">
<apex:form>
<apex:pageblock title="Dynamic columns in Visualforce Page with FieldSet">
<apex:pageblocksection>
<apex:repeat value="{!$ObjectType.Account.fieldSets.VFPageColumns}" var="accField">
<apex:inputfield value="{!Account[accField]}">
</apex:inputfield></apex:repeat>
</apex:pageblocksection>
</apex:pageblock>
</apex:form>
</apex:page>
And the output looks like following. Also. you can also set fields to required in the layout from the field set by double clicking on any field and set it to Required
As you might be aware that almost all standard/custom objects supports field sets. Field sets are introduced to give flexibility to a user/Admin to change the fields that are being displayed in a visualforce page by themselves, without touching the code. This also helps in case you are offering a vf page as part of managed package. Whoever install the package, can control fields-to-be-displayed using field sets used in the vf page.
In the example below, i am going to create a vf page on Account object.
Here is all you need for this:
1) Field set on Account. I will call it VFPAGECOLUMNS. you can create it by going to set->Customize->Account->FieldSets

2) Access this field set from your VF page by using. In my case i am using this inside <Apex:repeat> to iterate each field in the field set.
{!$ObjectType.Account.fieldSets.VFPageColumns}Here is the complete code:
<apex:page standardcontroller="Account">
<apex:form>
<apex:pageblock title="Dynamic columns in Visualforce Page with FieldSet">
<apex:pageblocksection>
<apex:repeat value="{!$ObjectType.Account.fieldSets.VFPageColumns}" var="accField">
<apex:inputfield value="{!Account[accField]}">
</apex:inputfield></apex:repeat>
</apex:pageblocksection>
</apex:pageblock>
</apex:form>
</apex:page>
And the output looks like following. Also. you can also set fields to required in the layout from the field set by double clicking on any field and set it to Required

Well Post! Thank you so much for sharing this make attractive post, it was so nice to read and useful to improve myself knowledge as updated one, keep blogging
ReplyDeleteSaleforce Admin Training in Electronic City